InDesign Day 4 of 5
Shapes, lines, and color
Screencast (feel free to share this with students if they miss this day):
The activity for this class is the new infographic activity. The class files are on the Google Drive. **Note: you will want to bring blank printer paper and a handful of pens for the start of this class**
Objectives:
- Creating shapes and lines
- Stroke and fill
- Color.adobe.com
- Importing, creating, organizing color swatches
Expected outcomes:
After day 3, everyone should know multiple ways to manipulate color in InDesign, and should have gotten good practice with it. They should also have learned a few basic design principles for strong layouts. They should have reviewed and practiced the skills from days 1 and 2.
Go over basic design principles today
Lesson outline:
- Sketch out ways to visually represent the facts on a piece of paper
- Principles of design
- Creating shapes and lines
- Scaling, rotating, moving, easy duplicate (alt shortcut??)
- Stroke and fill
- Stroke panel
- Color.adobe.com
- Color theme tool
- Importing/creating color swatches
- Page tool
Sample Lesson Plan:
Day 3: (infographic activity)
Intro
- Student files: tiny.cc/InDes3
- Did anyone use InDesign since last class? What for? How did it go?
- Does anyone have new questions they want to ask or want us to be sure to cover?
- Pass out blank paper and pencils if needed
Basics of design
- Pass out blank pieces of paper and pencils if students need them. Give them the info document and pictures (on the drive). Have them sketch out some ways to represent that information, maybe a draft of their infographic. Have them show their neighbors and get and give feedback. Have a couple people share some ideas they had for representing parts of the information.
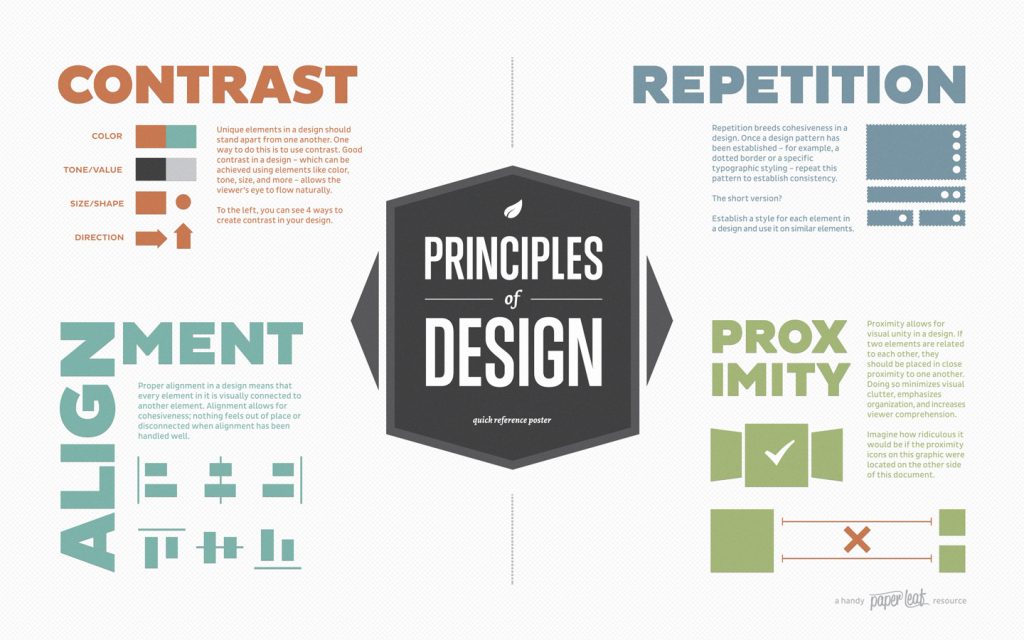
- Go over some helpful principles of design, using the cheat sheet PDF to demonstrate (on the drive)
- Balance and alignment (and show where to find alignment options in Id)
- Contrast and emphasis
- Proximity: keep related things close to each other
- Repetition and consistency
- Have students make adjustments to their layout and discuss with their neighbors again, and then share with the class some changes they made that they felt made their design stronger
- Emphasize that LESS IS MORE (don’t try to cram too much stuff in! Keep it simple and readable and limit the text as much as possible)
Shapes, lines, and color (give students time in between each new tool to practice)
- Creating shapes and lines
- Shape tools, polygon tool
- L/R, up/down arrows duplicate the polygon vertically or horizontally for a balanced design
- Hit enter while adjusting to switch the arrow keys to adjust the side number (up/down) and inset (L/R).
- Hold down shift to constrain to equal proportions. Release when finished
- Or draw a polygon, then double click on it with the marquee, and enter values there
- To edit a shape after drawing it, have it selected, then double click on the polygon tool to open a dialogue box for #sides, size, star inset
- Scaling, rotating, moving, easy duplicate (alt shortcut to copy, alt + shift to keep in line)
- Stroke and fill
- Advanced stroke options in stroke panel
- Color.adobe.com
- Talk about the importance of having colors that go well together, and colors for emphasis – color theme and “accent color”
- If you’re using a color image, pull colors from it for consistency
- Importing/creating color swatches
- Eyedropper tool to copy color from anywhere on the screen (even outside of the InDesign window – useful with color.adobe.com schemes)
- Color theme tool to create color themes directly in InDesign
- Save RGB or CMYK swatches
- Swatches panel and organization
- Page tool to adjust the size of your page while working
- Hold alt while dragging sides and corners to make your adjustments stick
Discuss (5 min)
- Ask students to share what challenges they had and which tools they learned today that they think will be most useful for them in future projects.