Infographic 1-Day Class
This is a project-based class, intended to help students learn how to create a project, not necessarily to learn an entire program. This lesson is tied directly to its associated badge. Students will be able to earn a badge based on the project they complete in this class.
Objectives
Students will learn InDesign functions
Students will understand basic design principles
Students will use both of these to create an infographic
Use the infographic files from here
Intro/Hook
Ask everyone what type of infographic they are interested in making so that you can give specific pointers throughout the class. Help them come up with ideas if they need it
Overview of Infographics
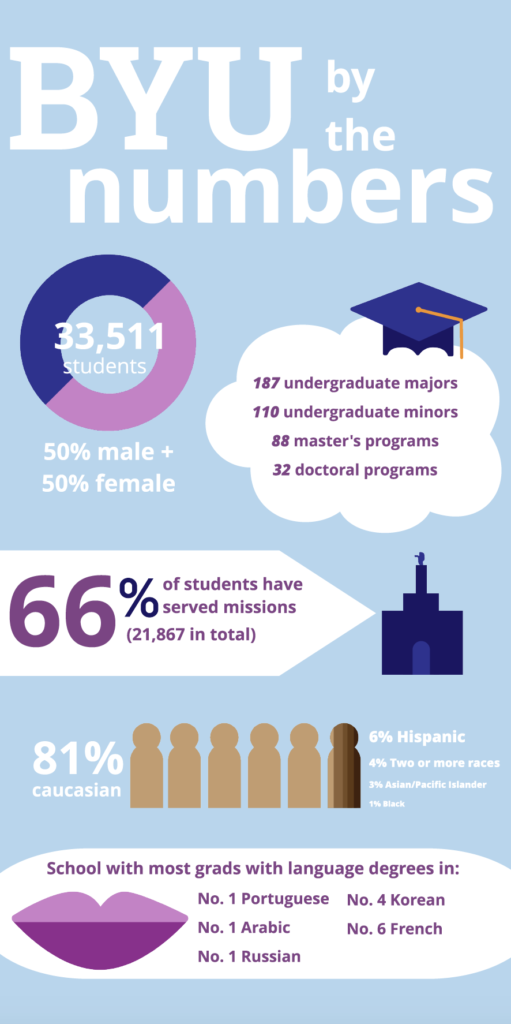
Show several different examples of infographics and point out differences in size, shape, style, illustrations, graphics, charts, colors, etc.
- Purpose of Infographics: effectively convey information through visuals
- How do the specific [colors, charts, etc.] in this infographic portray the information effectively?
Initial Document Setup
- Students can either work on their own infographic if they already have ideas in mind or follow along with the example you (teacher) will be creating (using the files)

- Create a new project by choosing the “New file” option
- There are some presets and templates available to use
- You can also choose your own settings under the “preset details” section
- Anything being printed off/displayed large will become pixelated if you make it too small at this stage
- Width and Height, number of pages, orientation
- Check facing pages if you want your pages to be in a spread. This won’t be necessary because this project is a single page project
- Unit of measurement is Picas by default, can be changed to inches
- 6 picas to an inch, 12 points to a pica. Displayed with picas first, then points. So 12p6 would mean 12 picas and 6 points.
- Number of columns, along with the column gutter (space between columns)
- Margins
- Use the link button to specify if all margin distances should be the same
- Bleed (red outline indicating how far images should extend beyond the page if the image is going to stretch to the edge of the page)
- Slug (area specified for notes for the printer)
- Can always change document settings later
- The example document is 5.5′ x 11′
Navigating the Interface
Brief overview
- Toolbar
- Left side of the screen, has tools you’ll use to add content and edit it
- Selection tool (shortcut v)
- Line tool and shape tools – create lines and shapes
- Frame tool – create a frame where you can add or place text or images
- Type tool – use to type your own text into a frame, or create a text box
- Properties panel
- On the right side of the screen. Has different properties and settings available depending on what you have selected with your selection tool
- Additional windows
- To add additional windows, choose “window” tab at the top of the screen, then select what window you want to display
Text
- Text Boxes
- Type your own text by creating a text box with the type tool (shortcut “t”)
- Or click in a text frame with the type tool to type in that frame
- Placing text
- You can place a text document, such as a Word doc, into a frame in the same way that you place images
- Overset Text
- Clicking the red + sign will let you place the overset text into a new frame, or create a new frame for it
- Moving a text box
- Use the selection tool
- You can also adjust its size using the selection tool
Graphics
- Most infographics don’t have actual pictures in them; instead they have illustrations, graphics, and charts/graphs
- Can make your own, hire someone to make them, or get graphics from various websites
- Make sure to give credit for free graphics if that is required by the source you choose
- Google “free vectors” or “free icons” and there are many websites to search through
- Download to your computer
- thenounproject.com
- How to place images
- file > place, or cmd+D as a keyboard shortcut
- If you have a frame selected when you place your image, the image will be placed in the frame
- If you do not have a frame selected, you can click and drag to create a frame, then the image will be placed inside it
- Adjusting the size of your image
- You can select either the frame of the image (blue box) or the image itself (brown box). Frame is selected by clicking the edge of the image. The image within the frame is selected by clicking the middle of the image
- To make sure the frame and image are adjusted together, make sure to check the “auto-fit” box in the properties panel when you have your frame selected
- Cropping
- Crop images by adjusting the size of the frame, but not the size of the image itself
- Text Wrapping
- Open text wrapping panel via “window” tab
- Layers Panel
- Lets you layer different objects on top of one another
- You can also create your own graphics using the shape tools previously mentioned
Saving, Exporting, and Packaging
- To save, go File → Save
- Saves your project as a .indd file on your computer
- Once your project is finished, go File → Export
- From there you can choose your format and save settings
- Packaging – for when you want to continue working on your project on another computer
- Go File → Package
- Creates a packaged folder with your .indd file, a pdf, and all of your fonts and links
- Go over why InDesign links images rather than saving them in your InDesign file
Design Basics (To Be Incorporated Throughout the Lesson)
- Go over some helpful principles of design, using the cheat sheet to demonstrate
- Show an example of each in an already-existing infographic
- Contrast
- Repetition
- Alignment
- Proximity
- Show an example of each in an already-existing infographic
- Emphasize that LESS IS MORE
- Don’t try to cram too much stuff in! Keep it simple and readable and limit the text as much as possible
- Sketching is a good way to map out your infographic before you start making it
- Map out all of the stats, information, graphics you already know you want to use
- Draw some basic ideas of how you want the infographic to flow
- Try a few concepts and then choose the one that conveys the information most clearly
- It might be a good idea to start your class by having them sketch ideas for their infographic
Create an Infographic
Use any remaining time for students to finish their infographic and ask questions
Badges Plug
Make sure to tell the students about badges and direct them to our badges website. Tell them that they can earn a badge based on what they’ve done today and encourage them to continue to earn badges and learn the program.
